Ensine uma Criança

Atividades divertidas e uma jornada de aprendizado em tecnologia para crianças e adolescentes, usando Scratch.

Não Caia!
Módulo: 1 - Mais Scratch
Atividade: 5 - Não caia!
Projeto pronto: contém spoilers
Chegou a hora de criarmos um jogo que vai tirar o sono das pessoas: quem errar o tempo, cai na lava.
Na atividade de hoje, vamos criar um jogo de ação, visto de cima, onde o jogador deve pular de plataforma em plataforma até chegar no objetivo final.
O material original possui tradução, portanto você consegue acompanhar na íntegra clicando aqui.
As seções aqui em baixo vão conter dicas de explicação pra cada etapa da criação do projeto.
Você vai fazer
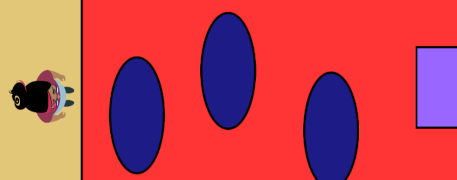
Explore essa parte pra saber como o jogo final vai ficar, e aproveite pra ver exemplos de temas pra você user no seu jogo.
O projeto-exemplo contém um bug de exibição, o seguinte link contém o projeto com o bug resolvido pra você poder testar: clique aqui.
Escolha um tema
O material vai propor algumas decisões pra você tomar: a direção que o jogador deve andar, as cores usadas, o personagem principal.
❗Na hora de escolher as cores, é muito importante que as cores do chão seja diferente da cor das plataformas e da cor do objetivo final, pois vamos usar as cores pra detectar onde o jogador está pisando.
Pule, salte, quique ou deslize!
Nessa primeira parte do jogo, seu personagem deve responder ao comando de salto. Você vai decidir como ele vai ser - o mais importante é que seu personagem saia do lugar e aumente de tamanho enquanto pula.
Aqui vai um exemplo de pulo de personagem:
- toca um som de salto
- aumenta de tamanho enquanto anda pra frente
- depois diminui de tamanho enquanto anda pra frente
Ah, e não se esqueça de “preparar o tabuleiro”, e colocar seu personagem com o tamanho, fantasia e lugares corretos quando a bandeira verde for clicada.
Além disso, o material sugere colocar o código do pulo em um “bloco de topete” separado do bloco de início, assim, o código fica melhor organizado e fácil de interpretar. Ele faz isso usando o bloco transmita ....
Ele vai ficar mais ou menos assim:

Mude os números pra controlar a velocidade e a distância do pulo!
Ganhador
Essa seção mostra como fazermos a parte do “fim de jogo”: como o jogador vence?
Escolha uma cor pro piso onde o jogador deve encostar pra vencer o jogo e lembre-se: só esse piso deve ter essa cor, assim o Scratch não “se confunde” na detecção.
Use essa cor pra desenhar esse piso em um novo ator chamado Fim
Se você prestar atenção, nessa parte também temos um código que inicia a partir da mensagem inicio, e possui um bloco sempre dentro: assim como o código anterior, ele também é um “motorzinho” que é ligado e fica rodando, esperando algo acontecer.
Nesse caso, esperamos o jogador estar tocando no chão, e tocando na cor certa.
O material original utiliza uma variável chamada pousado pra guardar o tamanho inicial do personagem. É o tamanho que o personagem vai ter quando está encostado no chão, já que ele cresce enquanto está pulando.
O bloco de condição ... = ... ajuda a gente a saber se o tamanho do personagem é o mesmo tamanho dele pousado, ou seja, tocando no chão.
💡Adicione o bloco
vá para camada da frentena preparação do personagem principal pra que ele sempre fique por cima das plataformas.
Essa é a parte do ator do personagem principal que foi afetada:

Ande nas plataformas
Essa é a hora de colocar o desafio no jogo: as plataformas.
Siga as orientações do material pra criar suas plataformas, que devem ficar andando para o jogador tentar pular em cima.
Escolha uma cor única pras plataformas, já que vamos precisar disso pra saber se o jogador caiu em cima dela.
Você pode se beneficiar do bloco se tocar na borda, volte pra fazer a plataforma subir e descer. O código de cada plataforma minha ficou assim:

Depois de escolher o som de “fim de jogo” no ator principal, o material te instrui a mudar seu código com uma mudança: adicionar um grande bloco se ... senão logo abaixo do bloco se tocando na cor <da plataforma final>.
Esse novo bloco deve verificar se o jogador está tocando na cor das plataformas. Se estiver, verifica se está tocando cada uma das plataformas individualmente, e a plataforma que estiver, mandamos o ator pra lá.
Caso o jogador não esteja encostando na cor das plataformas, verificamos se ele está encostando na lava, e se estiver, terminamos o jogo.

💡Se seu jogo estiver terminando antes do previsto, veja se seu personagem não está encostando na lava quando começa o jogo, antes de saltar. Se for necessário, use uma posição mais segura no
vá para ...do início do jogo, ou diminua o tamanho do seu ator
Ajuste a dificuldade
Pra deixar seu jogo mais difícil ou mais fácil, você pode fazer coisas como:
- mudar a velocidade das plataformas e deixá-las menores
- adicionar mais plataformas e diminuir o tamanho do pulo
- diminuir o tamanho do personagem principal
- diminuir o tamanho da plataforma final
- aumentar/diminuir a velocidade do pulo nos blocos
mova ... passosdo ator principal
Por fim, teste seus conhecimentos na seção “Teste rápido” e melhore seu projeto caso queira deixá-lo mais trabalhado com as dicas da seção “Melhore seu projeto”.
Até a próxima atividade
O bloco defina é uma ótima forma de evitar repetições no código.
Imagine o seguinte exemplo:

Se eu precisar tricar a frase "Deslizando!" pra outra coisa, vou precisar mudar em dois lugares.
Agora, imagine se o projeto cresce, e isso é copiado pra outros lugares do código.
Apesar de compreensível, podemos deixar o código mais fácil de mudar e entender usando o bloco defina!
Pra fazer, procure nos blocos de código a seção Meus Blocos, e clique no botão Criar um bloco. Você poderá dar um nome pra ele - procure dar um nome de fácil compreensão.
Esse bloco é um bloco de topete, mas ele é diferente dos outros, pois é uma forma especial de declarar uma informação.
Veja como ficaria o exemplo anterior se usarmos o bloco defina:

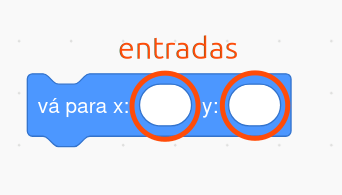
Além disso, nosso bloco pode ter entradas, que são os “espaços em branco” que podem ser preenchido:

Essas “entradas” nos permitem usar o bloco com alguns valores. O bloco vá para x ... y ..., por exemplo, nos permite escolher as posições que o ator vai.
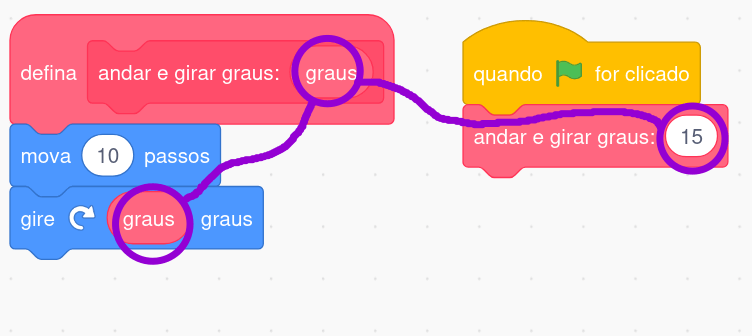
Quando criamos uma entrada no nosso bloco, ganhamos uma “variável especial”, que podemos usar dentro do bloco defina. Essa variável vai conter o valor colocado quando o bloco for usado:

Variáveis são uma forma de guardarmos algo na memória pra não esquecermos.
Você já precisou anotar alguma coisa pra não esquecer? Nosso computador precisa fazer isso o tempo todo!
Uma variável no Scratch é como uma gaveta, mas é uma gaveta peculiar, já que ela só guarda uma coisa de cada vez.
Essa coisa pode ser um número ou texto, e podemos mexer nessa gaveta desde que sigamos a única regra: cada gaveta só guarda uma coisa:

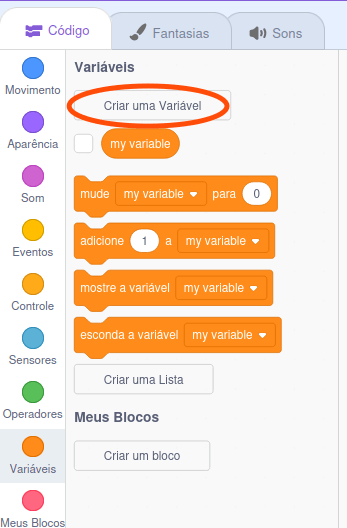
Pra criar uma variável no Scratch, basta ir até a seção Variáveis e clicar em Criar uma variável:

Quando criar, você deve escolher um nome pra ela, e esse nome é como se fosse uma etiqueta que colamos pra identificar o conteúdo:

No exemplo acima, temos uma variável com o nome nome do jogador e nela está guardado o nome Natalia
O Scratch nos permite gerenciar nossas gavetas com os seguintes blocos:
mude <variável> para ...: substitui o que está dentro da gaveta por um valor novo;adicione ... a <variável>: acrescenta (ou subtrai, com valores negativos) um valor ao número que está na gaveta;mostre/esconda a variável ...: exibe ou esconde as variáveis no painel do jogo
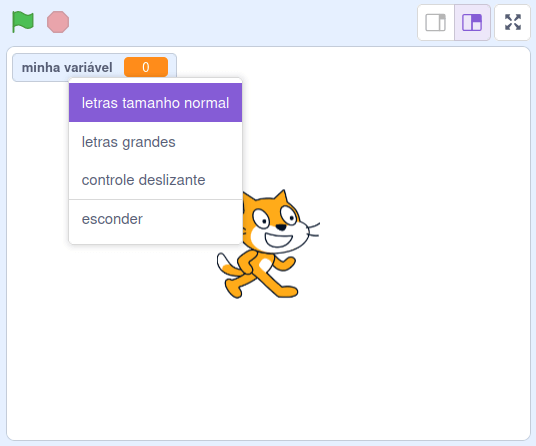
As variáveis podem ou não ser vistas pelo jogador. Você pode usar os blocos de mostrar/esconder acima, ou interagir com as variáveis diretamente pelo painel. Experimente clicar com o botão direito sobre uma delas:

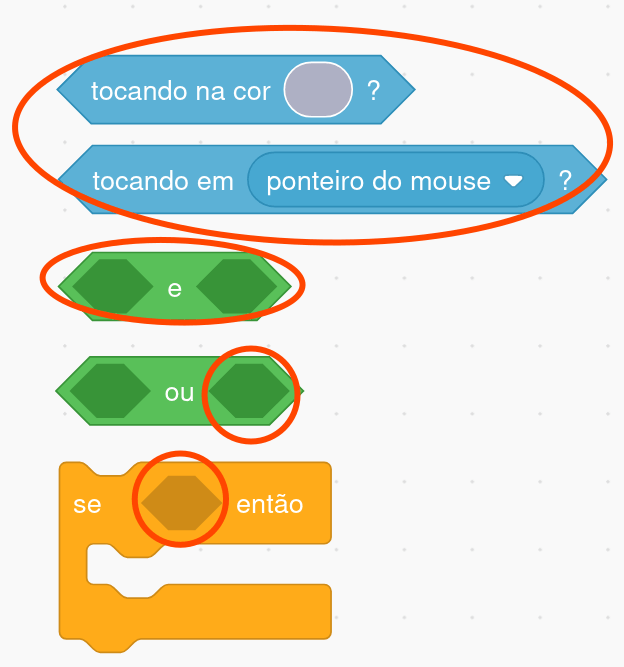
Você já deve ter visto alguns blocos ou encaixes com o formato de hexágono:

Nós chamamos esses blocos de condições, e essas condições podem ser mentira ou verdade.
Os encaixes hexagonais são como detectores de mentira: eles recebem uma condição e escolhem o que vão fazer com ela.
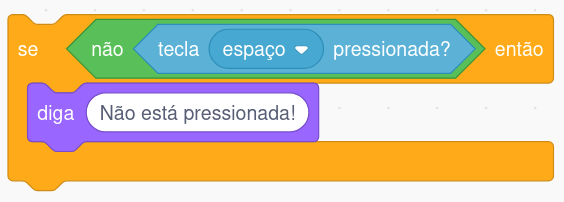
O bloco se ... então, por exemplo, abraça seus blocos-filho e só os executa quando a condição for verdade. Ele é como uma mamãe-coruja protegendo seus filhos das mentiras do mundo.
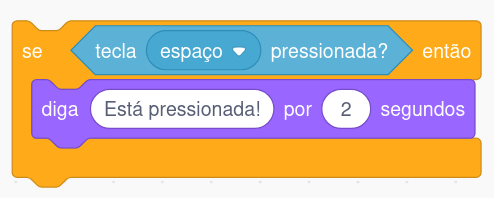
No exemplo abaixo, temos uma condição com esse bloco, e os blocos de dentro só vão ser executados caso a tecla espaço esteja pressionada:

Ao longo das atividades, vamos ver juntos outras formas de usar nossos blocos detectores de mentira pra controlarmos a lógica dos nossos jogos.
Além disso, o Scratch também possui operadores lógicos, que nos ajudam a combinar condições ou manipular verdades.
O operador não ..., por exemplo, transforma uma mentira em uma verdade:

Essa é a lista de operadores lógicos nas condições:
| Operador | Descrição |
|---|---|
não ... | Inverte uma condição |
... ou ... | Verdade se ao menos uma das condições forem verdade |
... e ... | Verdade apenas se ambas as condições forem verdade |
O Scratch tem um relógio interno que começa a contar quando você clica na bandeira verde pela primeira vez.
O valor desse cronômetro pode ser usado em inúmeros lugares em seu formato arredondado, na seção de “Sensores”:

Perceba o formato dele: esses cantos arredondados nos permitem colocá-lo em qualquer lugar onde podemos digitar um número ou texto.
Além disso, também podemos usar o bloco Zerar cronômetro pra voltar o contador pra zero. Lembre de sempre adicioná-lo após o Quando a bandeira verde for clicada.
Existe também um bloco de início (topete) que ativa blocos de código a partir de um determinado tempo: Quando ... > ...

Ele está na seção de “Eventos” e pode estar configurado para “ruído”.
Atores são todas as pessoas e objetos com algum tipo de comportamento dentro do jogo. Sem eles, nosso jogo seria apenas um palco vazio.
Os atores são feito de três coisas:
Um ator pode ter múltiplas fantasias e sons, e através do código, você pode manipulá-los da forma que quiser, por exemplo:
- Trocar de uma fantasia pra outra;
- Emitir um som;
- Mostrar um balão de fala;
- Aplicar efeitos nas fantasias.
Código é o que dá vida a tudo. Ele serve para trocarmos de fantasia ou cenário - Também pode nos ajudar a emitir sons e movimentar atores.
Ele é composto por blocos de diferentes tipos, listados no painel esquerdo da aba código.
Blocos podem ser encadeados formando trechos de código (ou scripts), que são executados em sequência, de cima para baixo.
💡 Todos os trechos de código vão começar a partir de um bloco do tipo evento que começa com
quando....
Você pode testar o funcionamento de blocos ou trechos de código clicando sobre eles.
Fantasias são os visuais dos atores, que por sua vez, podem ter múltiplas fantasias.
Elas são gerenciadas através da aba fantasias, onde você pode criar, remover, editar e renomear fantasias.
Você vai precisar delas quando for fazer coisas como:
- Trocar a roupa de um personagem;
- Fazer com que um personagem faça uma careta;
- Fazer uma pose com o personagem.
Esses são os blocos relacionados com fantasias de um ator:
mude para a fantasia: troca a fantasia do ator para a fantasia selecionada. Você pode nomear fantasias pra facilitar o uso desse bloco;próxima fantasia: troca a fantasia do ator para a próxima fantasia na sequencia de fantasias, seguindo a ordem. Pode ser útil para animar um ator;mude ... ao efeito ...: aumenta ou diminui intensidade ao efeito de uma fantasia. Efeitos são como filtros de imagem de redes sociais e são controlados por intensidade, um valor de 0 até 200;defina o efeito ... como ...: Ao invés de aumentar ou diminuir, define o a intensidade do efeito da fantasia selecionadoçremova os efeitos gráficos: Remove todos os efeitos gráficos da fantasia
💡 O ator sempre usará a última fantasia selecionada na aba fantasias, portanto, é uma boa prática você usar o bloco
mude para a fantasia [fantasia inicial]pra garantir que o ator sempre terá a fantasia correta no início do jogo.
Sons representam todo o tipo de voz, barulho, efeito ou música que um ator ou cenário podem emitir.
São gerenciados através da aba Sons, onde podem ser adicionados, removidos, editados e renomeados.
Os sons são úteis quando você quiser fazer coisas como:
- Tocar um som de instrumento;
- Colocar um trecho de música em repetição;
- Adicionar um efeito sonoro ao capturar uma moeda;
- Fazer seu personagem falar algo em voz alta.
Esses são os blocos que controlam os sons:
toque o som ... até o fim: Toca um som e aguarda até o fim antes de passar para o próximo bloco;toque o som ...: Toca um som, mas ao invés de aguardar até o fim, passa imediatamente para o próximo bloco;pare todos os sons: Para de tocar todos os sons que estão tocando imediatamente;mude ... no efeito ...: Adiciona ou diminui a intensidade de um efeito no som. Efeitos de sons são controlados assim como os efeitos de fantasias;mude o efeito ... para ...: Define a intensidade do efeito do som, de 0 até 200;remova os efeitos sonoros: Remove todos os efeitos sonoros do som;mude o volume em: Aumenta ou diminui o volume dos sons;mude o volume para ...%: Ao invés de aumentar ou diminuir o volume, define para um valor de 0 até 100%.
💡 O volume individual de um som pode ser alterado na aba sons. Se achar que os sons de seu jogo estão altos de uma forma geral, utilize o bloco
mude o volume para ...%no início do jogo para um valor mais agradável.
A principal parte da nossa peça de teatro é o palco. Sem ele, não haveria lugar para os atores existirem.
Assim como atores, Palcos possuem:
Todos os jogos possuem um palco, mesmo que ele tenha apenas um cenário em branco.
A primeira coisa importante sobre cenários é que eles são exatamente como fantasias.
Como palcos não usam fantasias, usamos o nome cenário.
Você pode ter vários cenários em um palco para fazer coisas como:
- Trocar a cor do céu de um jogo;
- Ter múltiplas fases (níveis) em um jogo;
- Ter um jogo com fundo animado;
Todos os atores o Scratch possuem uma posição. Ela diz qual lugar do palco nosso ator está.
Pra posicionar o ator horizontalmente, usamos o x. Verticalmente, usamos o y.
Quanto maior o x, mais o ator fica à direita
Quanto maior o y, mais o ator sobe
Pra facilitar o entendimento, podemos comparar esse conceito com outros jogos que usam o plano cartesiano:
- Xadrez: onde os números são o
ye as letras são ox; - Batalha Naval: letras são o
ye os números são ox;
💡 Pensem em alguns
xeye adivinhe onde eles ficariam no quadro acima
Alguns blocos de código que controlam o posicionamento:
mova ... passos: anda passos na direção que o ator está olhandová para x: ... y: ...: teletransporta o ator pra uma posição exatavá para ...: teletransporta o ator pra outro ator, mouse ou aleatoriomude x/y para ...: teletransporta o ator em apenas um eixoadicione ... a x/y: acrescenta ou diminui a posição de apenas um eixo
Camadas
Atores podem ficar na frente ou atrás de uns aos outros, e esse comportamento pode ser controlado.
Um ator pode ser trazido pra frente (mais perto da câmera), ou enviado pra trás com os blocos do tipo Aparência:
vá para a camada ...: coloca um ator em frente a tudová para ... ... camadas: move camadas pra trás ou pra frente
Os atores não precisam sempre olhar pro mesmo lado, desde que a gente controle sua direção.
A direção de um ator pode ser controlada manualmente pelo painel de atores à direita, ou através de códigos.
Quando a direção é alterada, o ator vai mudar sua orientação de acordo com o estilo de rotação:
rotação completa: o ator vai girar como se fosse o ponteiro de um relógioesquerda/Direita: o ator não gira, ele apenas olha pra um lado, ou para outronão gire: nada acontece ao mudar a direção
💡 Você pode alterar o estilo de rotação com os ícones logo abaixo do círculo de controle da direção
Esses são os blocos de código relacionados à direção:
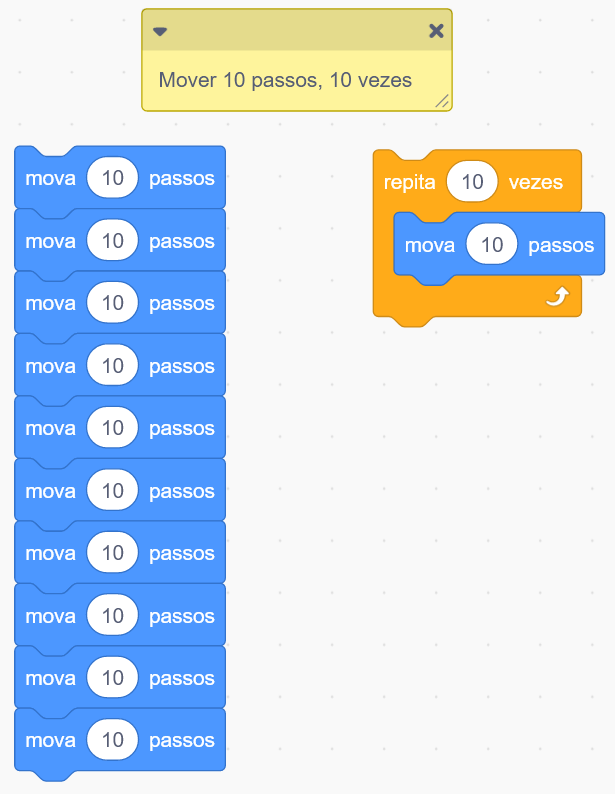
Dentro do código de atores, é possível usar um recurso de controle chamado repetição ou loop.
Esse bloco nos permite repetir trechos de código sem precisarmos adicionar mais blocos do mesmo tipo:

Além de simplificar nosso código, esse bloco também nos permitirá repetir blocos sem precisar inicialmente saber a quantidade de repetições a serem feitas.
Animações em jogos são feitas da mesma forma que animações eram feitas em papel:

As linhas do desenho se mexem um pouco de cada vez, nos dando a impressão de que estão em movimento.
Pra simular esse mesmo comportamento utilizando Scratch, vamos usar blocos de repetição.
Dentro dos blocos de repetição, vamos colocar blocos que fazem nosso ator se mover, por exemplo:
mova ... passosadicione ... a Xpróxima fantasia
Quando estiver animando, você pode controlar os valores dos blocos de repetição e movimento pra testar diferentes velocidades e distâncias:
com os valores a serem alterados marcados](/conceitos/imagens/animacao.png)
O número no bloco mova ... passos vai dizer a velocidade da animação. Se multiplicarmos os dois números, temos a distância total que o ator vai se deslocar.
Deslizando
Em algumas situações, você pode preferir definir o destino do movimento diretamente ao invés de repetir um movimento rapidamente. Nesses casos, use os blocos deslize por ... segs. até ....
Com ele, você pode escolher um destino através de coordenadas, ou até mesmo a posição de outro ator.
Esse bloco não exige o uso de blocos de repetição.
Há um tipo de bloco especial que determina o começo de um script (conjunto de blocos). Nós os chamamos carinhosamente de “Blocos de topete”.
Esses blocos têm um desenho especial curvado na parte de cima, identificando que não há outro bloco que ficará acima dele.
Eventos servem pra iniciarmos scripts quando coisas acontecem, por exemplo:
- O jogo iniciou
- Uma tecla foi pressionada
- Um tempo no cronômetro foi atingido
O evento de início de jogo (quando bandeira verde for clicado) deverá aparecer em todos os jogos que você criar.